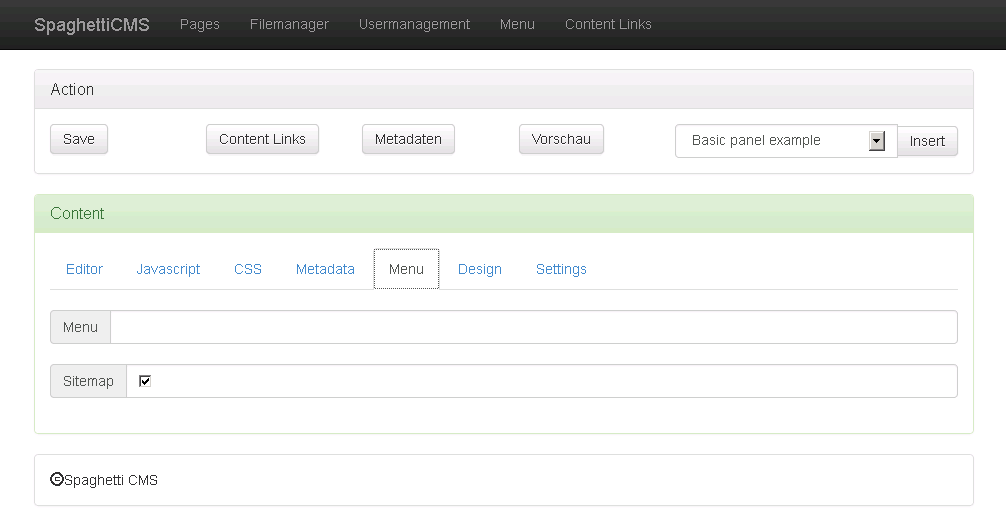
Pages: Editor

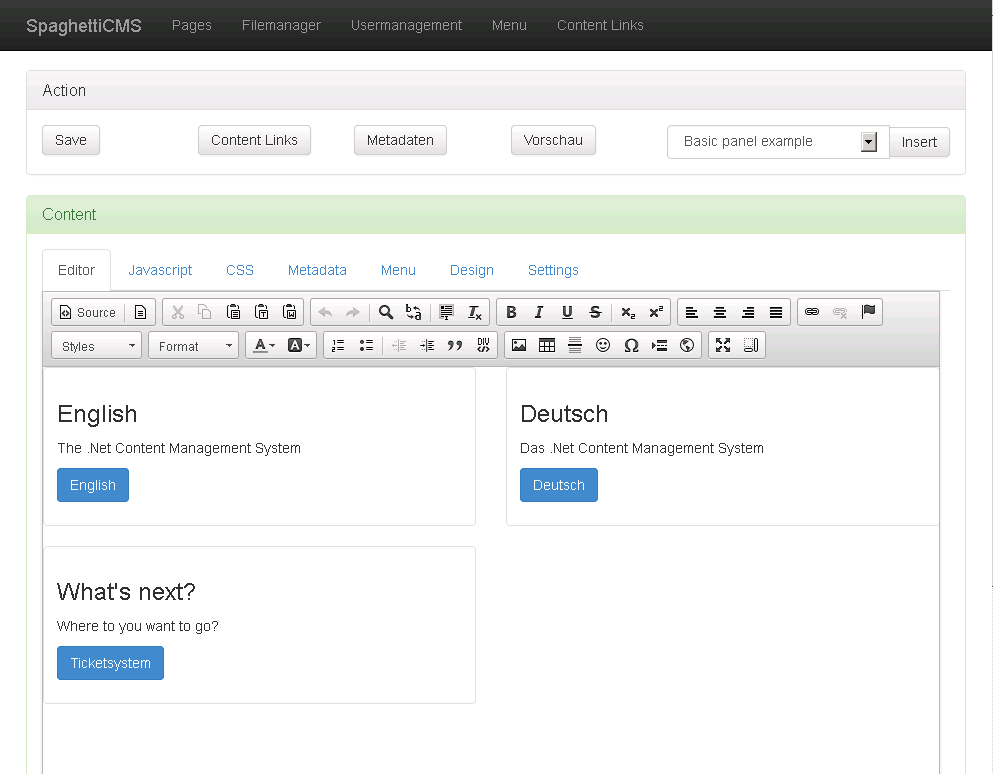
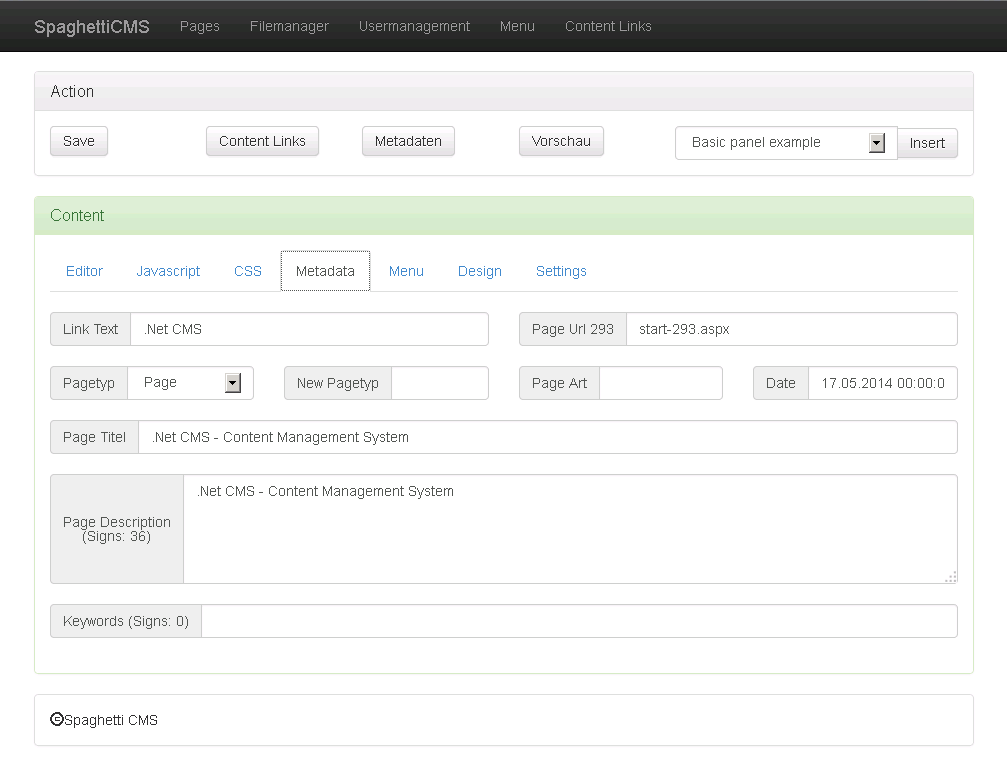
Der Content Bereich gibt die Elemente der einzelnen Seite wieder. Da es sehr viele Elemente sind, werden diese in mehrere Registern aufgeteilt.
Register:
- Editor
- JavaScript
- CSS
- Metadata
- Menu
- Design
- Settings

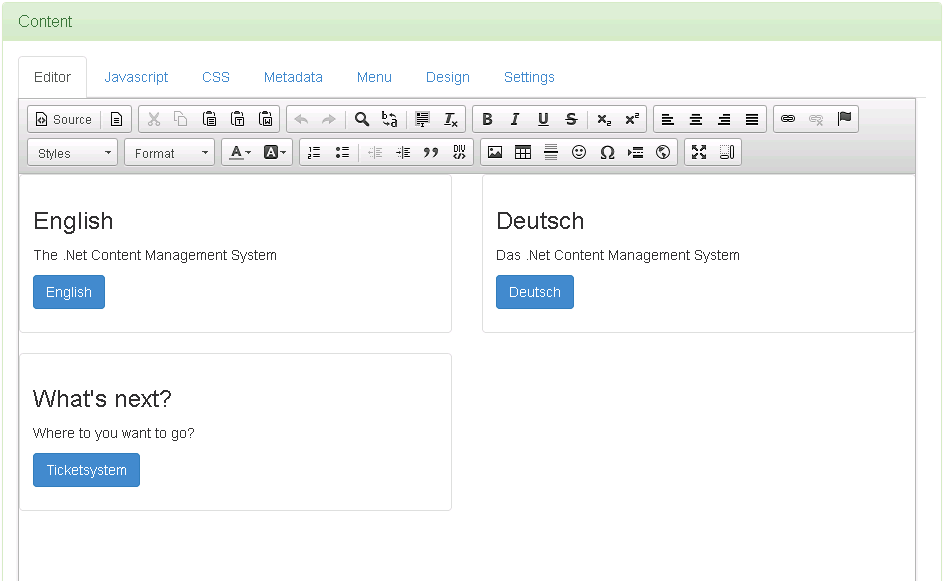
Als Editor für HTML Inhalte wird ckeditor.net eingesetzt. SpaghettiCms verlinkt standardmäßig den Editor mit dem CSS Framework Bootstrap. Verwendet man nun Bootstrap, werden auch die Inhalte im Editor so angezeigt, wie sie dann tatsächlich aussehen. Im Prinzip kann der Editor gegen jede beliebige CSS Datei verlinkt werden.
Änderung der Verlinkung der CSS Datei mit dem Editor.
Hierzu muss in der Datei /admin/edit.aspx die Zuweisung Me.pagedata.ContentsCss = "../userfiles/bt/css/bootstrap.min.css" geändert werden.
Editor Content kommentieren

Jede Seite kann ein eigenes JavaScript enthalten. Das JavaScript wird dynamisch beim Laden der Seite im Frontend geladen und an den Browser gesendet. Das JavaScript wird dabei als letztes JavaScript vor dem <body> Element eingefügt.
In den JavaScript Editor wird der Code ohne die Tags <script> eingegeben. Es wird nur der Code eingetragen (Funktionsaufrufe{}…).
Editor Javascript kommentieren

Jede Seite kann eigenes CSS enthalten. Das CSS wird dynamisch beim Laden der Seite im Frontend geladen und an den Browser gesendet. Das CSS wird dabei als letztes CSS Element vor dem <body> Element eingetragen.
Im CSS Editor wird der Code ohne die Tags <style> eingegeben. Es werden nur die Styles eingetragen (body{}…)
Editor CSS kommentieren
 Editor Metadata kommentieren
Editor Metadata kommentieren

Der Link Text wird für das HTML Tag <a href=““>Link Text</a> benötigt. Diesen Text sieht der Benutzer als Link Text. Z.b. für das Menü…
Editor Metadata Link Text kommentieren

Jede Seite hat eine eigene URL.
Die URL setzt sich wie folgt zusammen: <beliebiger Text><-><ID><.aspx>
Der beliebige Text und die ID werden durch einen Bindestrich getrennt. Die Eindeutigkeit der URL wird mit der ID sichergestellt. Die ID wird auch im neben der Beschreibung „Page URL“ angezeigt.
Beispiel: meineHomepage-101.aspx
Beim Aufruf der Seite wird nur die ID herangezogen. Der Aufruf deineHomepage-101.aspx liefert die gleiche Seite wie meineHomepage-101.aspx
Möchte man einen externen Link, also einen Link auf eine andere Website oder auf eine Datei außerhalb der Datenbank, so kann in das Feld einfach die URL eingegeben werden. Z.B.
http://google.at
Editor Metadata Page URL kommentieren

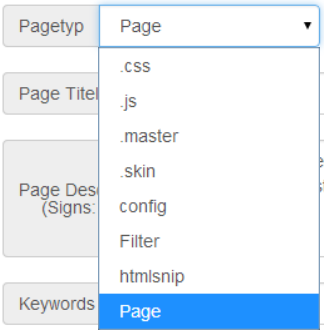
Der Pagetyp dient zum Strukturieren von Seiten. Im Prinzip können beliebig viele eigene Pagetypen angelegt werden. Es gibt aber ein paar fix vorgegebene Pagetypen die das CMS benötigt.
Editor Medadata Pagetyp kommentieren

Möchte man einen neuen Pagetyp erstellen, reicht es aus, in das Feld den neuen Pagetyp reinzuschreiben und die Seite zu speichern. Es wird dann ein neuer Pagetyp automatisch angelegt und der Seite zugewiesen.
Editor Metadata New Pagetyp kommentieren

Möchte man einen neuen Pagetyp erstellen, reicht es aus, in das Feld den neuen Pagetyp reinzuschreiben und die Seite zu speichern. Es wird dann ein neuer Pagetyp automatisch angelegt und der Seite zugewiesen.
Editor Metadata Page Art kommentieren

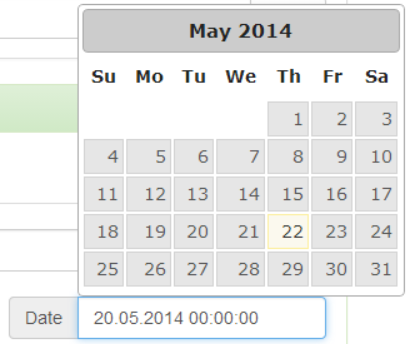
Das Datumsfeld stellt das Datum dar, wann die Seite erzeugt wurde. Das Datum kann geändert werden. Dieses Feld wird auch für die Auslieferung der Seite verwendet, wenn "Gültig Von" und "Gültig Bis" eingegeben ist.
Editor Metadata Date kommentieren

Im Feld Page Titel wird der Titel der Seite eingetragen. Dieser Titel wird auch im HTML Titel Tag dynamisch beim Aufruf der Seite geladen. Der Titel wird auch für die Anzeige auf verschiedenen Seiten, z.B. auf der Blogseite, verwendet.
Editor Metadata Page Titel kommentieren

Dieses Textfeld gibt die Beschreibung der Seite wieder. Dieser Text wird auch in den HTML Tag „Description“ dynamisch beim Aufruf der Seite geladen. Die Page Description darf max. 200 Zeichen enthalten.
Editor Medadata Page Description kommentieren

Das Feld Keywords gibt die Schlüsselwörter für die Seite wieder. Die Wörter werden auch in den HTML Tag „Keywords“ dynamisch beim Aufruf in die Seite geladen. Die Keywords dürfen insgesamt max. 200 Zeichen lang sein.
Editor Metadata Keywords kommentieren
 Editor Menü kommentieren
Editor Menü kommentieren

Im Feld Menü steht der Code für den Menüeintrag. Jeder Level ist mit einem Bindestrich getrennt. Der Menüeintrag kann entweder manuell in dieses Feld oder über die Menüverwaltung eingetragen werden.
Editor Menü Feld kommentieren

Tragen Sie hier ein, ob die Seite in den Sitemaps (*.sitemap Dateien) aufgenommen werden soll.
Editor Menü Sitemap kommentieren