
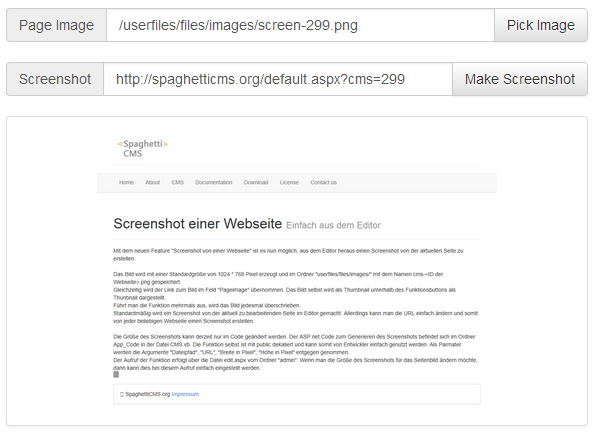
Mit dem neuen Feature "Screenshot von einer Webseite" ist es nun möglich, aus dem Editor heraus einen Screenshot von der aktuellen Seite zu erstellen.
Das Bild wird mit einer Standardgröße von 1024 * 768 Pixel erzeugt und im Ordner "userfiles/files/images/" mit dem Namen cms-<ID der Webseite>.png gespeichert.
Gleichzeitig wird der Link zum Bild im Feld "Pageimage" übernommen. Das Bild selbst wird als Thumbnail unterhalb des Funktionsbuttons als Thunbnail dargestellt.
Führt man die Funktion mehrmals aus, wird das Bild jedesmal überschrieben.
Standardmäßig wird ein Screenshot von der aktuell zu bearbeitenden Seite im Editor gemacht. Allerdings kann man die URL einfach ändern und somit von jeder beliebigen Webseite einen Screenshot erstellen.
Die Größe des Screenshots kann derzeit nur im Code geändert werden. Der ASP.net Code zum Generieren des Screenshots befindet sich im Ordner App_Code in der Datei CMS.vb. Die Funktion selbst ist mit public dekaliert und kann somit von Entwickler einfach genutzt werden. Als Parmater werden die Argumente "Dateipfad", "URL", "Breite in Pixel", "Höhe in Pixel" entgegen genommen.
Der Aufruf der Funktion erfolgt über die Datei edit.aspx vom Ordner "admin". Wenn man die Größe des Screenshots für das Seitenbild ändern möchte, dann kann dies bei diesem Aufruf einfach eingestellt werden.